style
style 该配置项用于配置网站的基本样式。
primary_color
设置网站主题色,支持 rgb、rgba、十六进制等颜色格式,例如:rgb(0, 102, 204)、rgba(0, 102, 204, 0.8)、#0066cc。
avatar
设置作者头像,将显示在文章内容页,如下图。
 你可以使用本地图片的相对路径(即存储在站点根目录
你可以使用本地图片的相对路径(即存储在站点根目录 source/images/ 路径下的图片)或图片外链 URL。
写法参考:
- 本地图片
avatar: /images/avatar.svg - 图片外链
avatar: https://raw.githubusercontent.com/EvanNotFound/hexo-theme-redefine/main/source/images/avatar.svg
favicon
设置网站 favicon 图标,你可以使用本地图片的相对路径(即存储在站点根目录 source/images/ 路径下的图片)或图片外链 URL。

og_image
本选项是指在社交平台分享链接时,由于大部分人博客没备份,就会显示不出图标,观感很差
不如直接关闭 og_image 显示。
enable是否启用false | trueimage_url是指图片的链接
article_img_align
设置文章内容页的图片排列位置,默认 center,可选:left(靠左)、center(居中)。
right_side_width
设置右侧 TOC 目录模块的宽度。一般情况下,你无需修改。如需设置,请保持单位为 px。

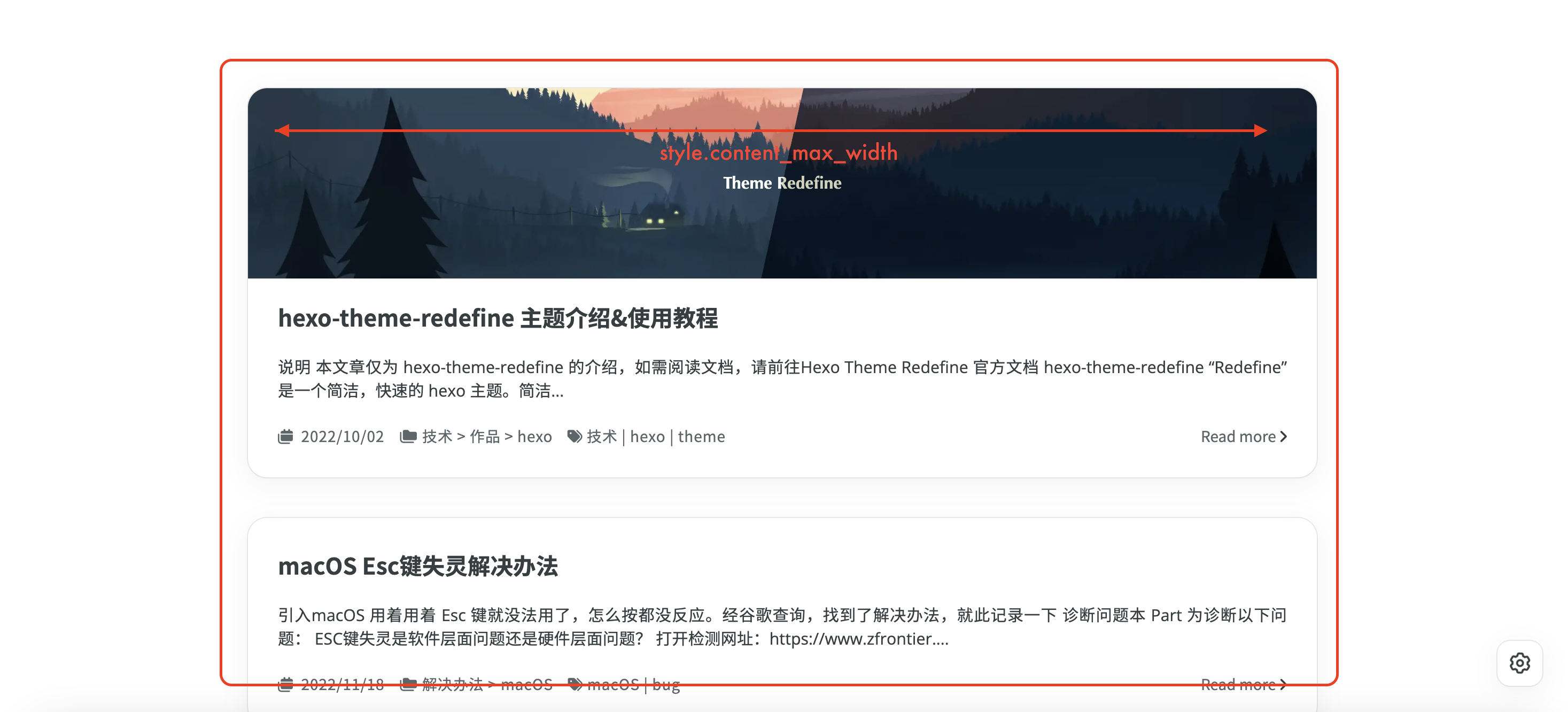
content_max_width
设置内容区域的最大宽度。一般情况下,你无需修改。如需设置,请保持单位为 px。

nav_color
nav_color:
left: "#f78736" #left side
right: "#367df7" #right side
transparency: 35 #percent (10-99)
这是导航栏的渐变背景设置。
left 对应左边的颜色
right 对应右边的颜色
transparency 是导航栏的背景透明度,请使用 10-99 之间的数字

hover
设置鼠标悬浮时的样式(主页文章块、按钮等模块),可分别开启 shadow 和 scale 效果。
shadow阴影效果scale缩放效果
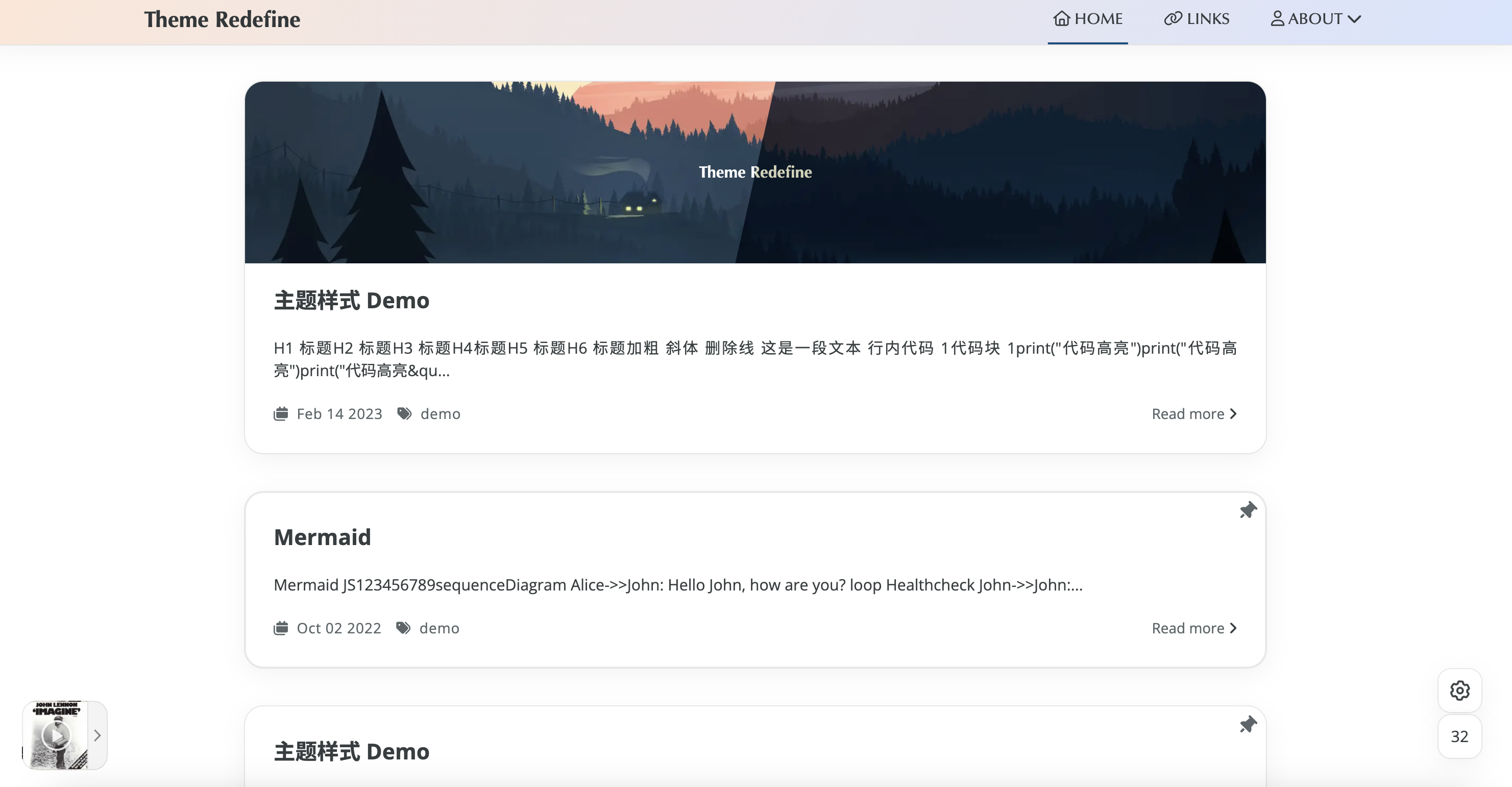
first_screen
开启后将显示在网站首页。
enable是否开启首屏background_image首屏背景图片,可使用 本地图片 或 图片外链 URL(如果你的 Hexo 博客的网址位于子目录,比如
https://example.com/blog,请使用 图片外链 URL)light为亮色模式的背景图dark为暗色模式的背景图
title_color首屏标题的文字颜色light为亮色模式的文字颜色dark为暗色模式的文字颜色
font_sizes设定首屏的字体大小title主标题字体大小subtitle副标题字体大小
title首屏标题subtitle副标题(有打字效果)enable是否启用list副标题的句子内容,可以填写多个句子,比如['This is the first sentence', 'This is the second one']
custom_font自定义字体enable是否启用自定义字体font_family字体名称font_url到字体 css 样式表的链接,比如 Google Fonts 的https://fonts.googleapis.com/css2?family=Roboto&display=swap
开启首屏的效果

- 不开启首屏的效果

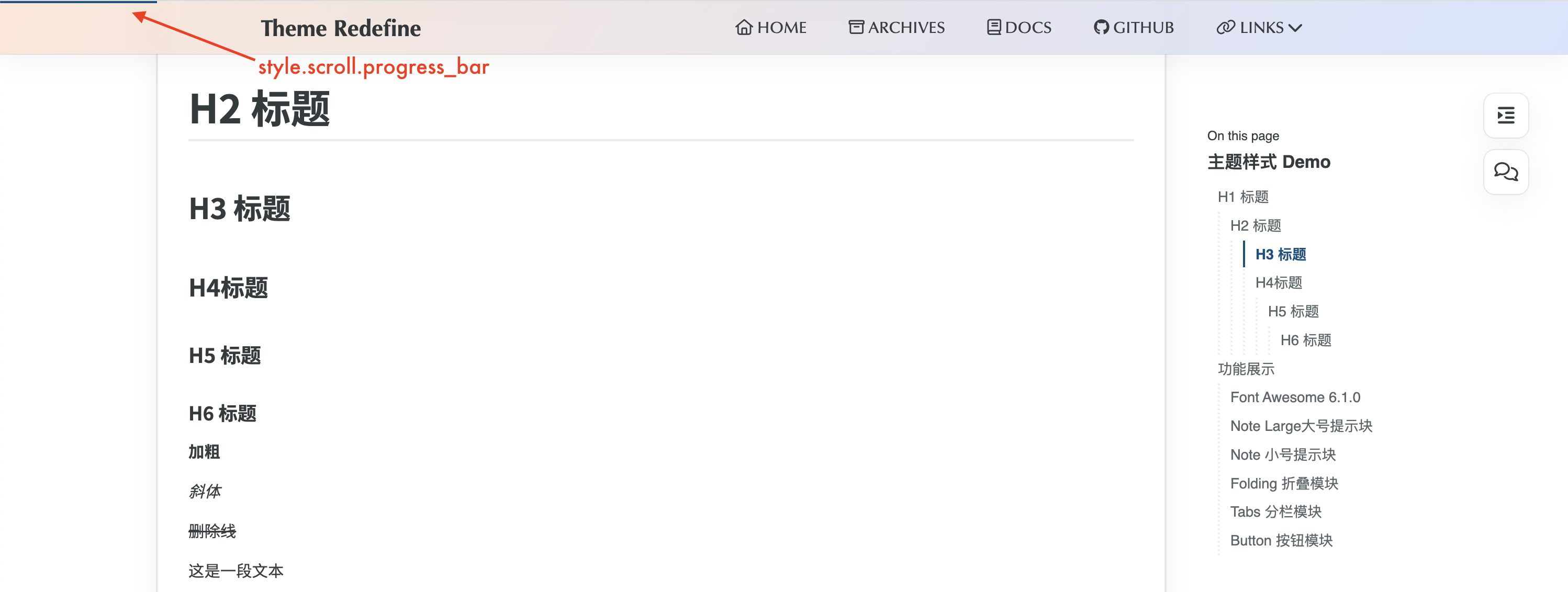
scroll
设置页面滚动时的样式。
progress_bar页面滚动时在网站顶部显示滚动进度条
percent页面滚动时在网站右下角显示滚动百分比