style
style This configuration item is used to configure the basic style of the website.
primary_color
Set website theme color, support rgb, rgba, hexadecimal and other color formats, for example: rgb(0, 102, 204), rgba(0, 102, 204, 0.8), #0066cc. Web Safe Colors is recommended.
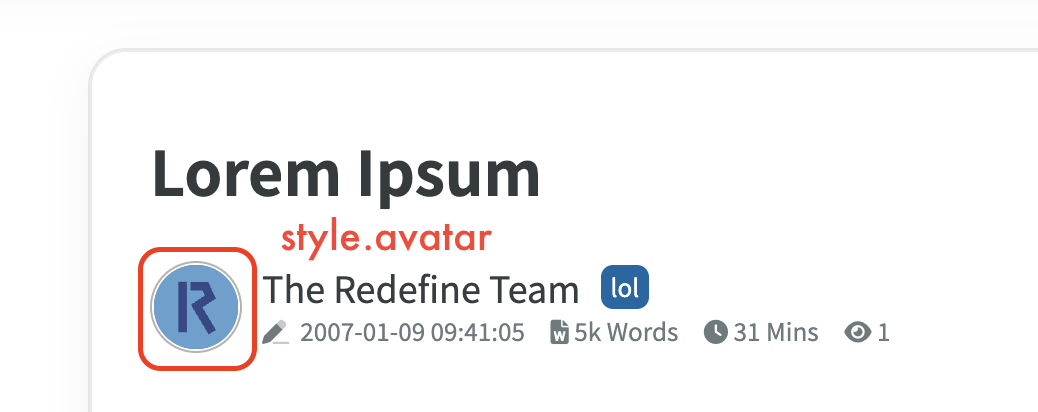
avatar
Set the author's avatar, which will be displayed on the article content page, as shown in the figure below.
 You can use the relative path of the local image (that is, the image stored in the
You can use the relative path of the local image (that is, the image stored in the redefine/source/images/ path) or the external link URL of the image.
Writing reference:
local pictures
avatar: /images/avatar.svgPicture external link
avatar: https://raw.githubusercontent.com/EvanNotFound/hexo-theme-redefine/main/source/images/avatar.svg
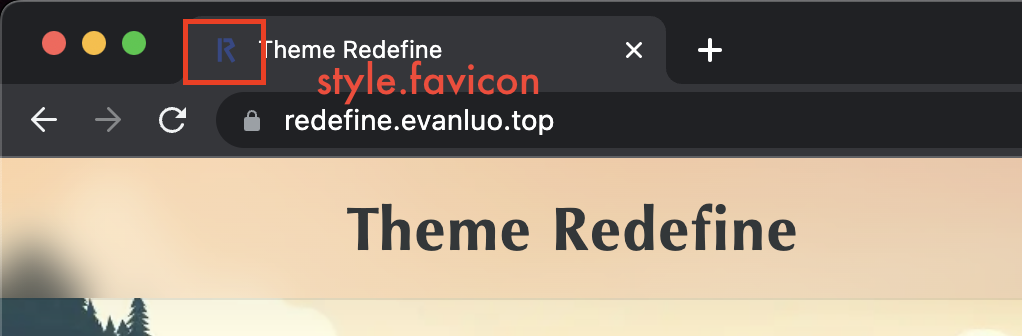
favicon
To set the website favicon icon, you can use relative path of local image (that is, the image stored in redefine/source/images/ path) or image external link URL.

og_image
This option means that when sharing links on social platforms, since most people’s blogs have not been backed up, the icon will not be displayed, and the look and feel is very bad
It is better to turn off og_image display directly.
enabledecides whether to enable it or notimage_urlis the link to the image
article_img_align
Set the image arrangement position of the article content page, the default center, optional: left (left), center (centered).
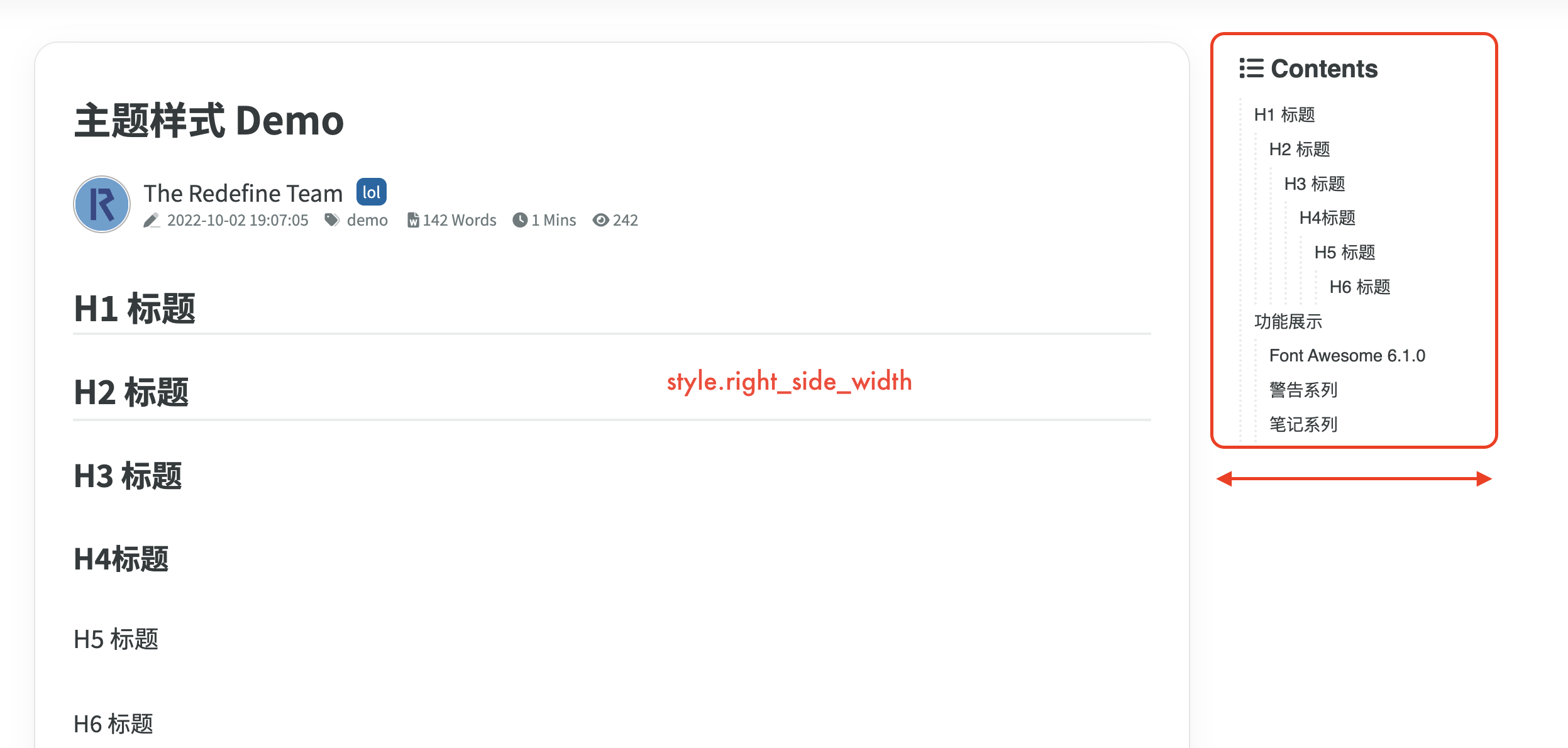
right_side_width
Sets the width of the right TOC module. Normally, you don't need to modify it. If you need to set it, please keep the unit as px.

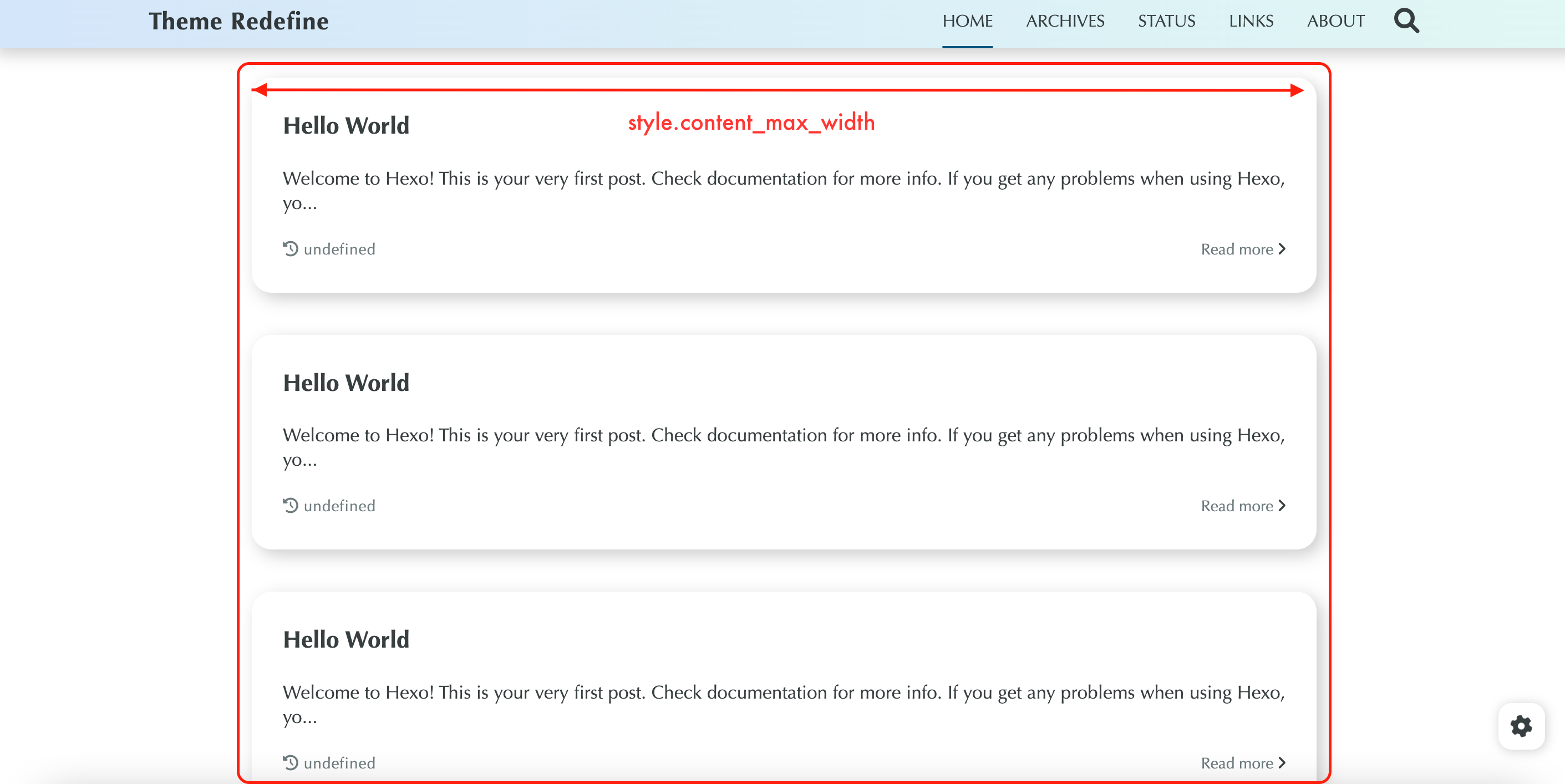
content_max_width
Sets the maximum width of the content area. Normally, you don't need to modify it. If you need to set it, please keep the unit as px.

nav_color
nav_color:
left: "#f78736" #left side
right: "#367df7" #rightside
transparency: 35 #percent (10-99)
This is the gradient background setting for the navbar.
left corresponds to the color on the left
right corresponds to the color on the right
transparency is the background transparency of the navigation bar, please use a number between 10-99

hover
Sets the style when the mouse hovers (homepage article blocks, button modules, etc.), and you can turn on the shadow and scale effects separately.
shadowShadow effectscaleScaling effect
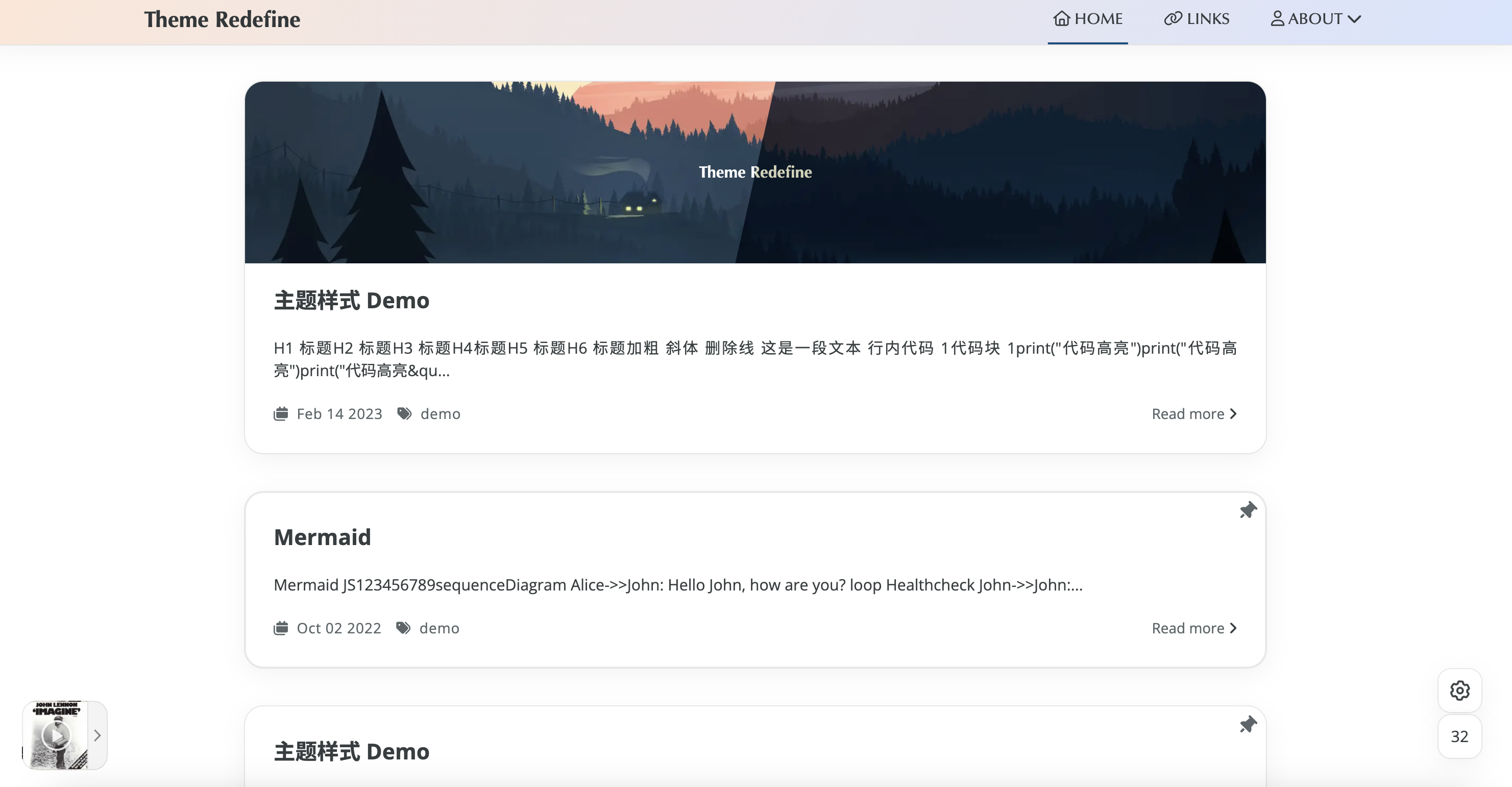
first_screen
Once enabled, it will be displayed on the homepage of the website.
enableWhether to enable the first screenbackground_imageis the first screen background image, you can use local image or image external link URL(If your Hexo blog URL is located in a subdirectory, such as
https://example.com/blog, please use image external link URL)lightis the background image in light modedarkis the background image for dark mode
title_colorthe text color of the above-the-fold titlelightis the text color for light modedarkis the text color for dark mode
font_sizesset the font size above the foldtitlemain title font sizesubtitlesubtitle font size
titleabove the fold titlesubtitlesubtitle (with typing effect)- Whether
enableis enabled listis the sentence content of the subtitle, you can fill in multiple sentences, such as['This is the first sentence', 'This is the second one']
- Whether
custom_fontcustom fontenableWhether to enable custom fontsfont_familyfont namefont_urlfont URL
Enable the effect of the first screen

- Do not open the effect of the first screen

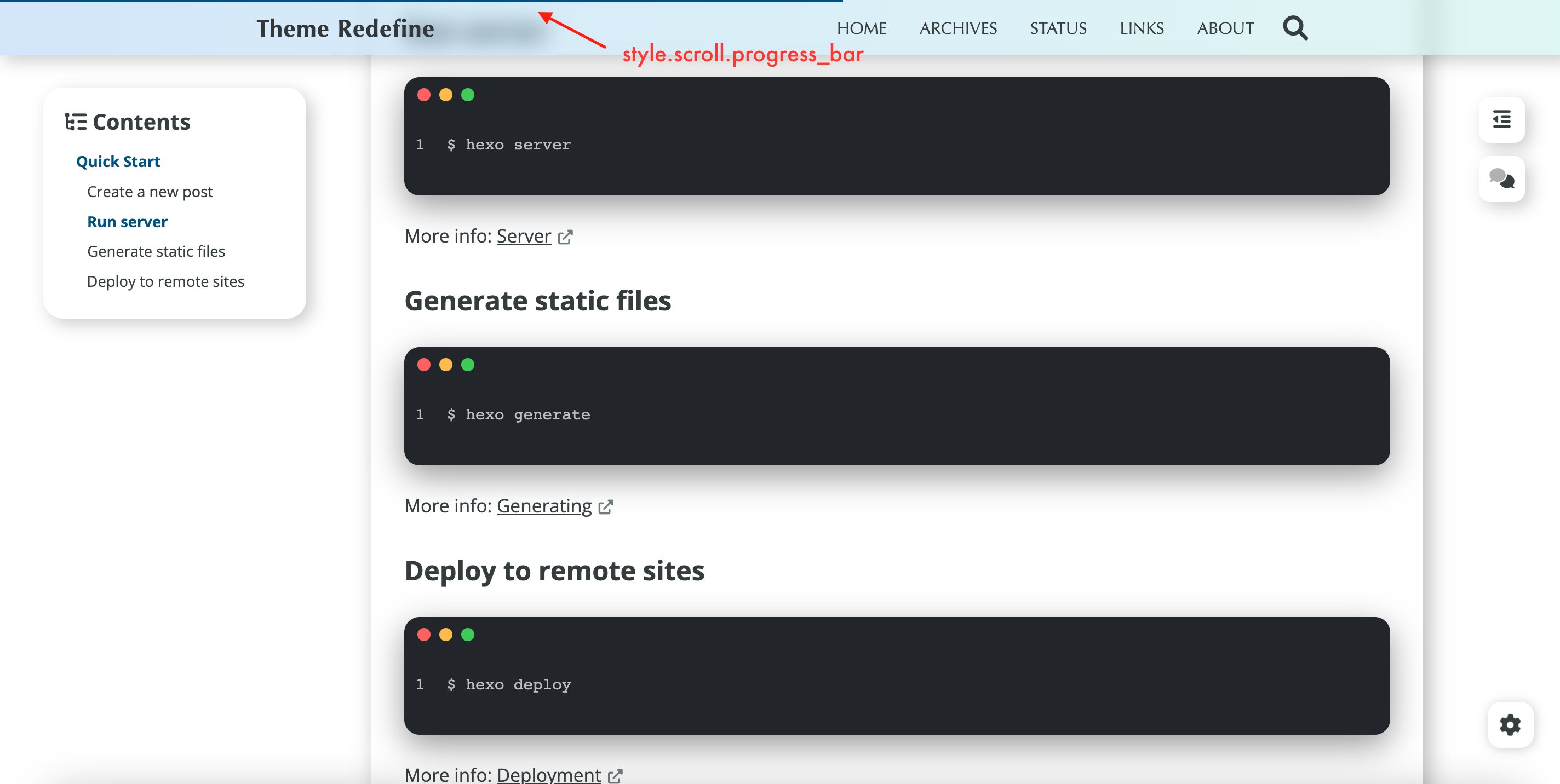
scroll
Set the style when the page is scrolled.
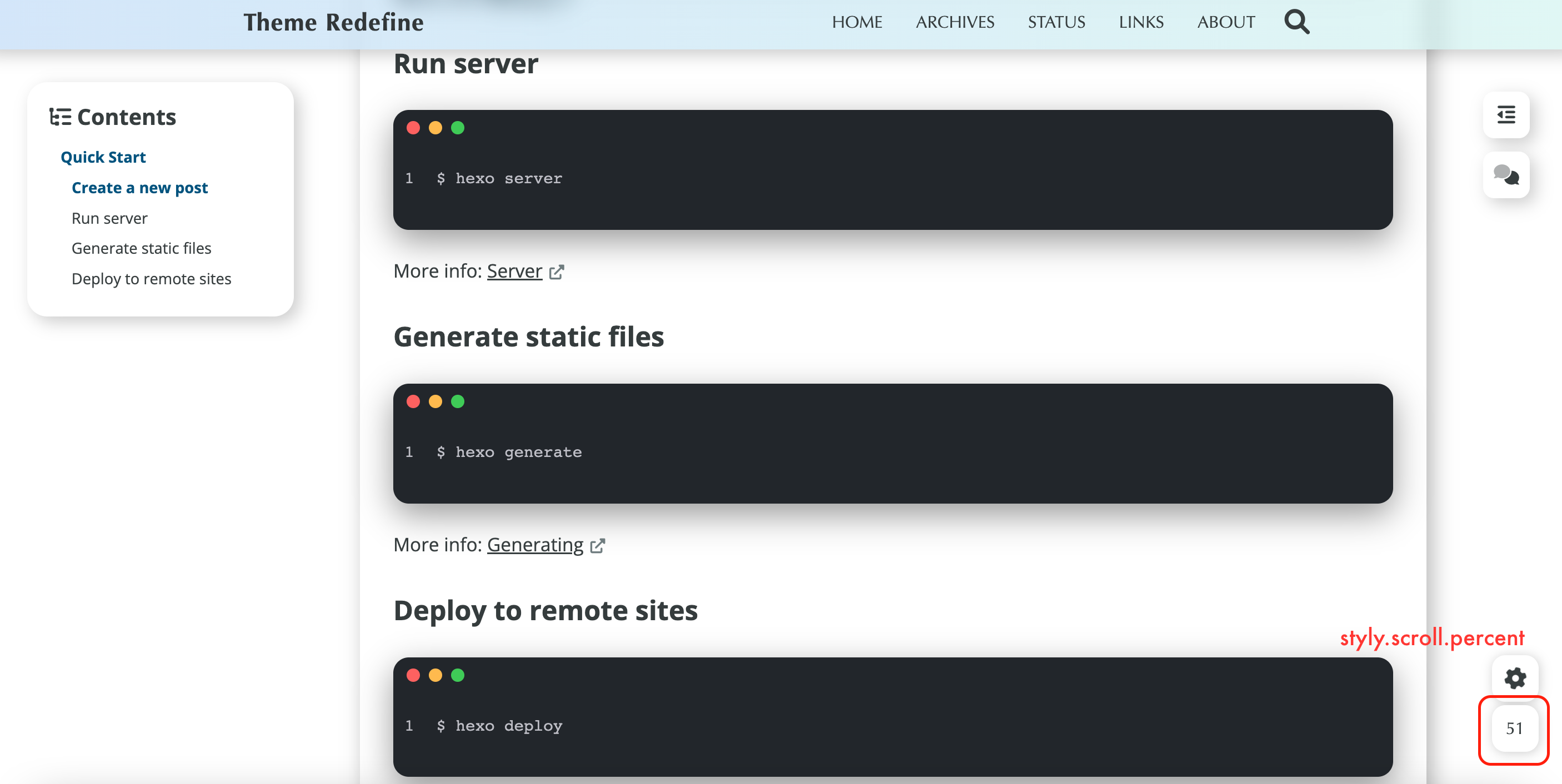
progress_bardisplays a scrolling progress bar at the top of the website when the page is scrolled
percentdisplays scrolling percent in the lower right corner of the website when the page is scrolled