Tabs column module
Through this module, multiple columns can be added to the page, and users can switch content by clicking the tab.
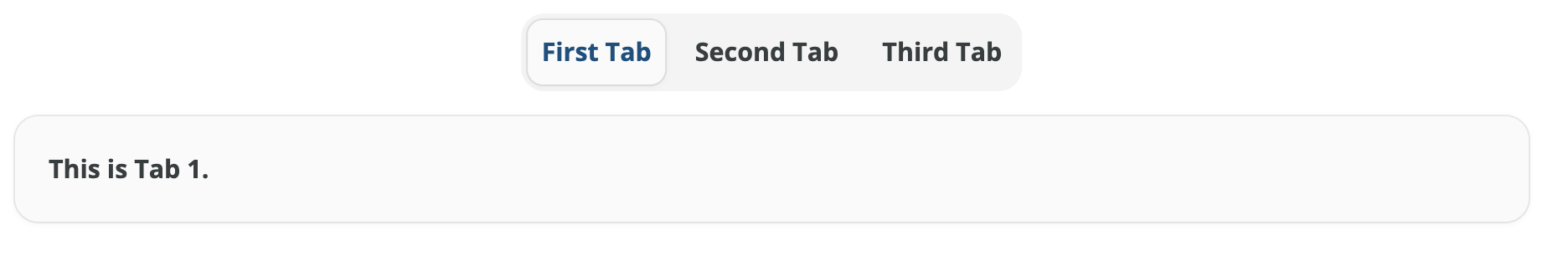
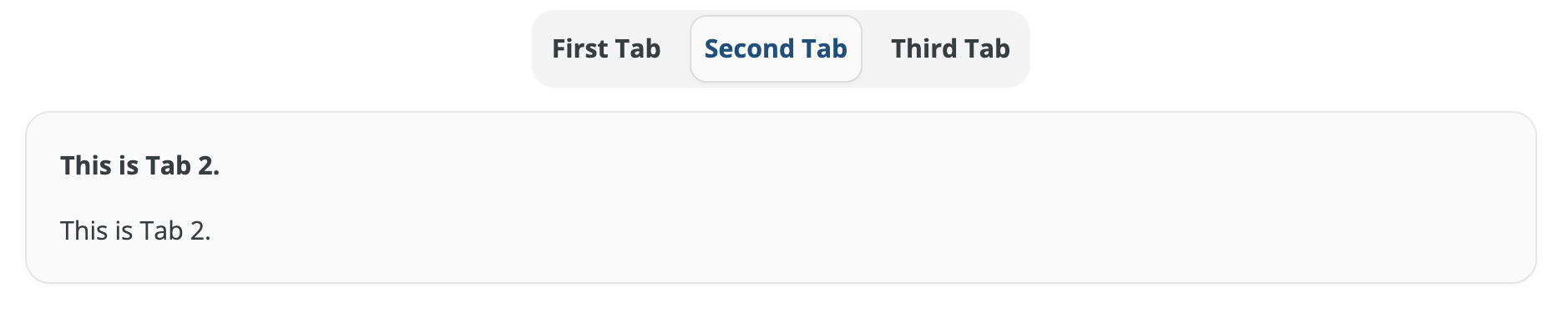
Effect



Writing
Using the Tabs module needs to be written in the following format in markdown:
{% unique ID in tabs page %}
<!-- tab column 1 name -->
content
<!-- endtab -->
<!-- tab column 2 name -->
content
<!-- endtab -->
{% endtabs %}
Among them, unique ID in the page is the unique identifier you created for this tab, which can be taken at will.
Each column content is defined using <!-- tab column name --> and <!-- endtab -->.
Like the example above:
{% tabs First unique name %}
<!-- tab First Tab-->
**This is Tab 1.**
<!-- endtab -->
<!-- tab Second Tab-->
**This is Tab 2.**
This is Tab 2.
<!-- endtab -->
<!-- tab Third Tab-->
**This is Tab 3.**
This is Tab 3.
This is Tab 3.
<!-- endtab -->
{% endtabs %}
More
For real site experience, please visit: Redefine Demo