menu
menu: #you can customize, i18n files are in the theme's languages folder. fa-regular recommended
Home:
path: /
icon: fa-regular fa-house # can be empty
Archives:
path: /archives
icon: fa-regular fa-archive # can be empty
# Status:
# path: https://status.evanluo.top/
# icon: fa-regular fa-chart-bar
# About:
# icon: fa-regular fa-user
# submenus:
# Me: /about
# Github: https://github.com/EvanNotFound/hexo-theme-redefine
# Blog: https://www.evanluo.top
# Friends: /friends
# Links:
# icon: fa-regular fa-link
# submenus:
# Link1: /link1
# Link2: /link2
# Link3: /link3
The website's top navigation menu. To add a new menu, fill in the format above, and create the corresponding Hexo page as well.

Hexo does not come with pages like categories, tags, about, or links, so you'll need to create them manually.
Format
Here's the general format for adding a menu item:
menu:
Home: # The first level menu bar name
path: / # URL, can be a relative path or an absolute path
icon: fa-regular fa-house # Fontawesome icon name (optional)
If you want to jump to a third-party website when you click the menu in the navigation bar, you only need to fill in the value of path with the URL of the third-party website.
For example: configure the menu that jumps to the Google website in the header navigation bar
menu:
Google:
path: https://www.google.com/
Disabling Specific Menus
To disable a specific menu, set the "path" option to "none". For example, to disable the "Archives" menu, you can configure it as follows:
menu:
Archives:
path: none
icon: fa-regular fa-archive # can be empty
This will prevent the "Archives" menu from being displayed.
Fontawesome icons
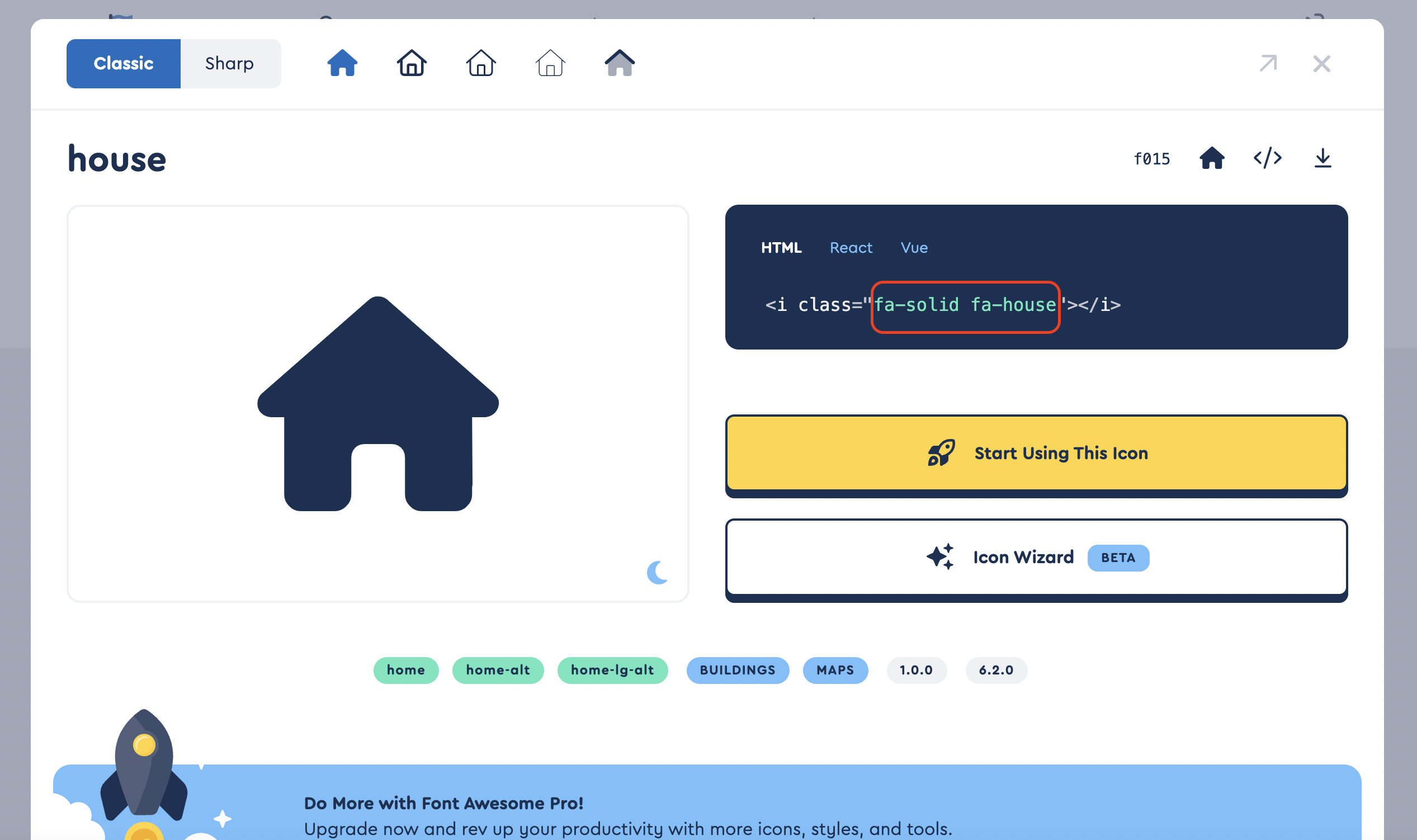
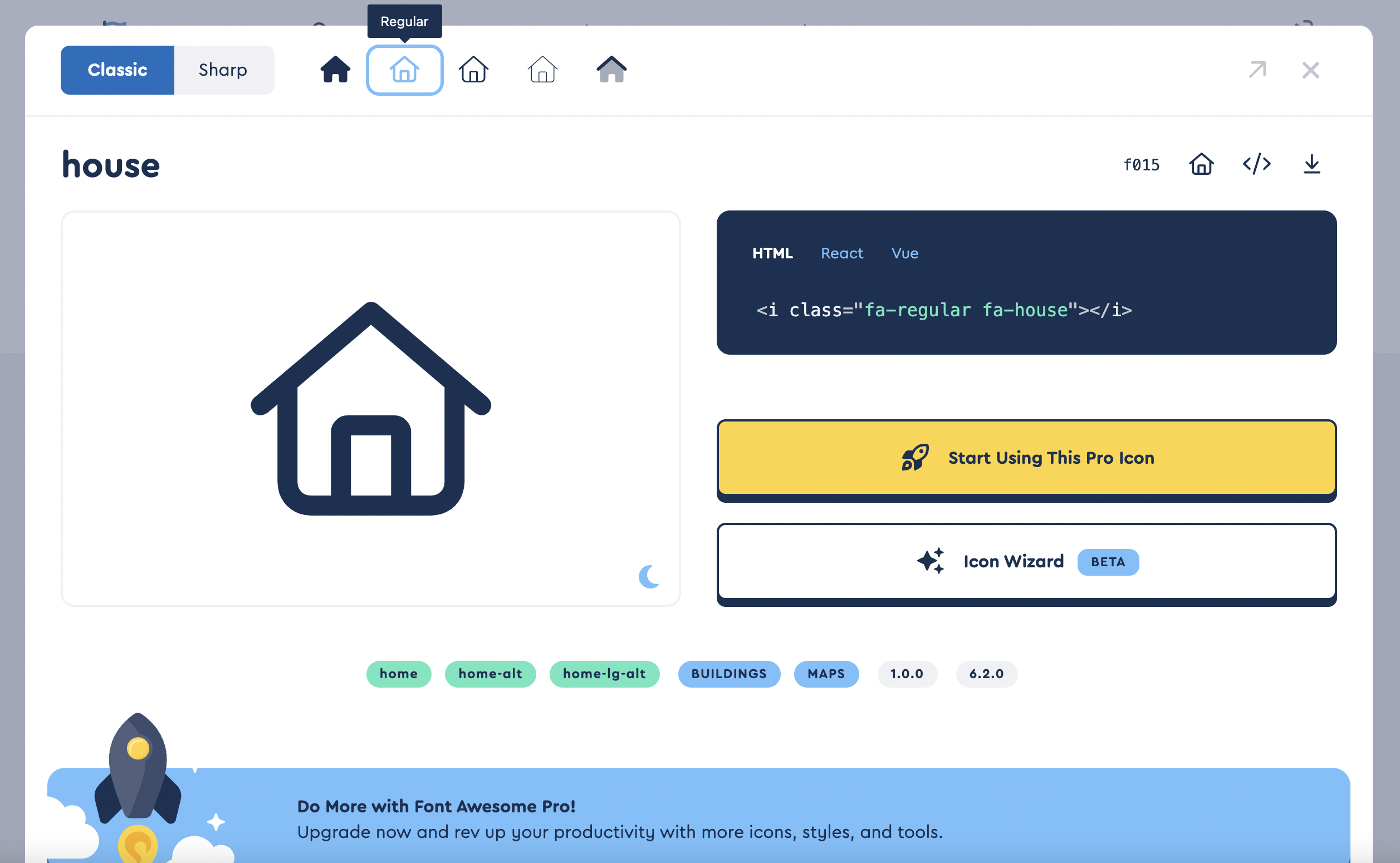
Go to Fontawesome official website, search for the icon you want, such as this house icon

The place marked in the red box is the value that needs to be filled in the icon area. It is recommended to use fa-regular

This theme supports solid regular thin light duotone icons, but if you need to use thin light duotone, you need to manually choose to enable it, see [fontawesome configuration items](https ://redefine-docs.evanluo.top/docs/configuration-guide/fontawesome). solid and regular are enabled by default
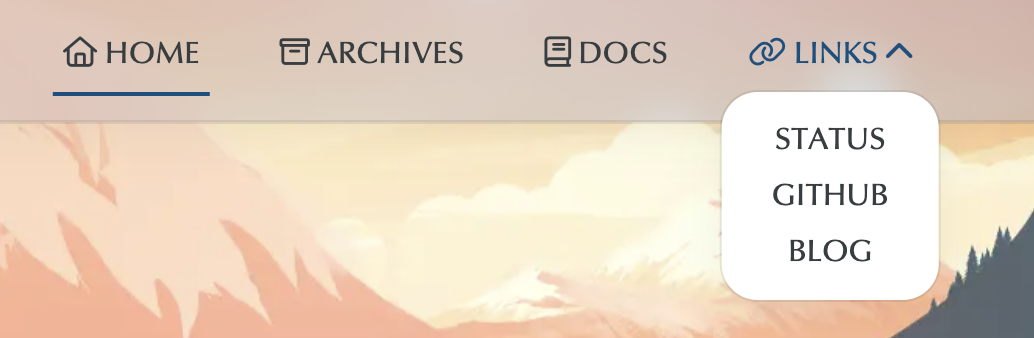
Secondary menu
Redefine theme supports secondary menu since v0.4.0.

The specific writing method is as following
Links: #First level menu bar name
submenus:
Status: /link1 #first link
Github: /link2 #Second link
Blog: /link3 #The third link
indentation must be strict
Internationalization
The menu bar list supports internationalization
The internationalization files are in:
{{path_to_redefine_folder}}/languages
Among them, {{path_to_redefine_folder}} refers to the path to redefine theme, usually /node_modules/hexo-theme-redefine or /themes/redefine
en.ymlis the English translation filezh-CN.ymlis Simplified Chinesezh-TW.ymlis Traditional Chinese
Specific writing reference:
links: link
The preceding links must be lowercase and must correspond to the name on the upper menu bar. For example, Github is written as github
The following link is the name of the translation
create page
Take creating an "about" page as an example:
Execute the command
hexo new page aboutin the root directory of the Hexo project to generate an about folder in thesourcedirectory.$ hexo new page aboutAdd
About: /aboutunder themenuconfiguration item of the Redefine theme configuration file_config.redefine.yml.Among them,
Aboutin front is the name displayed on the home page, and/aboutin the back is the page pathmenu:
Home: /
Archives: /archives
# Categories: /categories
# Tags: /tags
# Links: /links
About: /aboutOpen the
/source/about/index.mdfile under the Hexo project and fill in the content of the about page. Supports Markdown and HTML formats;The reference is as follows:
---
title: about
date: 2020-03-19 14:59:53
comment: true
---
## About me
I am **homo**
1145141919810tipcomment: truemeans that the page opens the comment function.dangerDo not modify the
titleattribute that is automatically generated when the page is created! Do not delete!For example:
title: aboutcannot be modified! Cannot be deleted!